Use your creativity and imagination to create and animate a logo!
When you’re using a laptop, tablet or mobile phone, how do you recognize the app that you want to use? Logos! Logos are extremely important to catch people’s attention and to help a product or a service become recognizable.
Logos are used everywhere, even in outer space! Did you know that every space mission has its own patch? A space patch is an emblem worn by the astronauts and crew. It is designed to show what the mission will be about since it has features, colours and names related to the mission itself! The best thing about it is that usually the astronauts and people involved in the mission get to design the emblem themselves. It works just like a logo because the different patches help us to identify the different missions.
You can check out some space mission patches here: https://www.esa.int/About_Us/ESA_history/European_human_spaceflight_patches
Nowadays, logos are also sometimes animated, and you need coding to do this. If you use Google as a search engine, you probably noticed that on special occasions to celebrate holidays and people, Google’s logo changes to an animated doodle logo. Google has a team of artists and computer programmers who work on these special logos. They call them doodlers!
Today you’ll be creating an animated logo of your own name using scratch and block coding! Block coding is great to use because you just need to drag the blocks underneath each other.
Get your tools ready!
Try it out!
Scratch is designed to be used by people aged 8 to 16. If you have younger children, it’s not a problem! Just use Scratch Jr https://www.scratchjr.org/ instead which is a free app designed for kids aged 5-7. You can adapt the below instructions to use Scratch Jr.
Step 1: Open Scratch
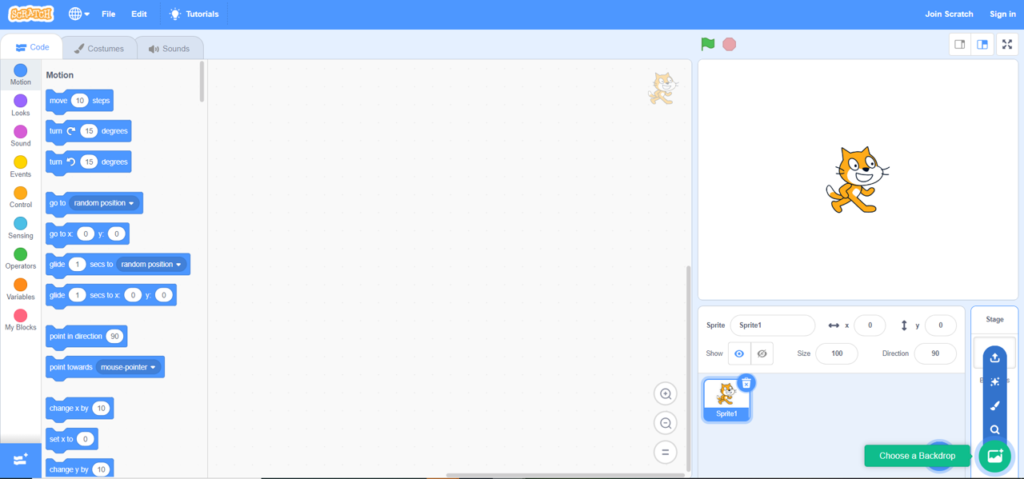
Open scratch on your browser using https://scratch.mit.edu/ and click CREATE from the top tool bar.
Step 2: Become familiar with Scratch
We’ve included some simple instructions below on how you can create and animate your name on Scratch.
If you’re new to block coding or to Scrach, Scratch has detailed tutorials of how to use it and how to create different projects. You can access the detailed tutorials from here https://scratch.mit.edu/projects/editor/?tutorial=getStarted. Just click on the project you want to create and follow the tutorial.
Step 3: Choose your Sprites
Scratch works by coding sprites.
Sprites are the images/objects that can be animated. To access the sprites, you need to click on the ‘cat’ button at the bottom right hand-side of the page.
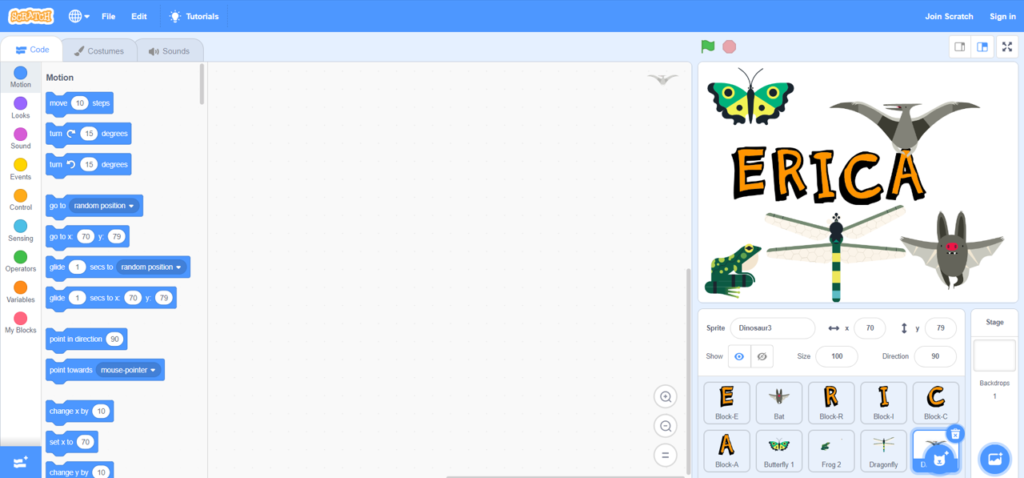
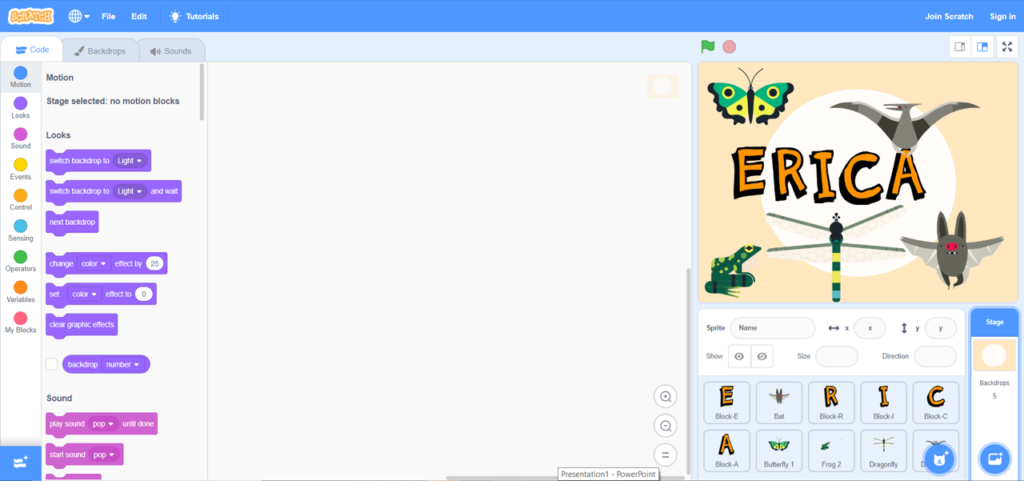
The sprites you choose will need to include the letters of your name, and anything else that you want to include in your logo.
You can either choose sprites that already exist, you can upload images from the internet, or paint/create your own. The great thing about using sprites that already exist on Scratch is that you can then change their ‘costume’ which is when the sprite changes the way it looks – we’ll be able to see how later on. Choose a Sprite.
 |
 |
 |
 |
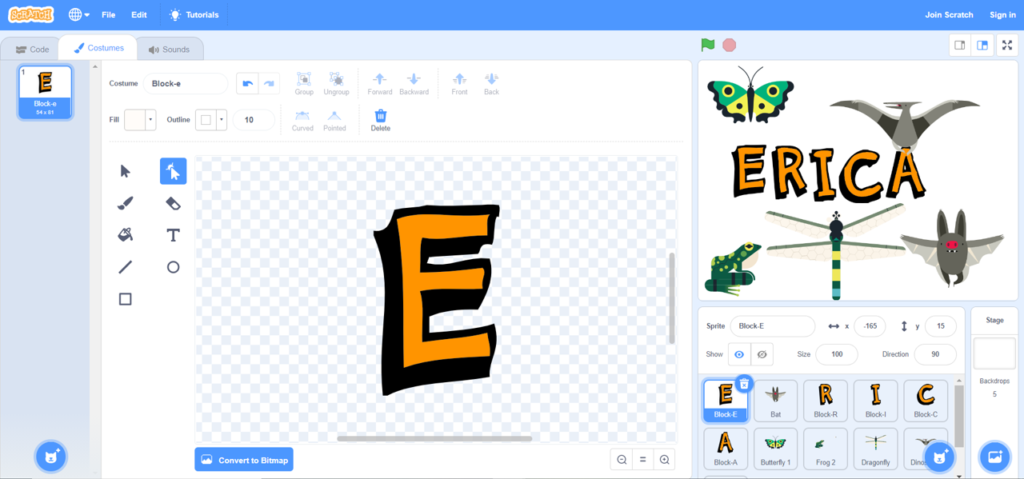
You can edit your sprites as well. All you have to is click on the sprite you want to edit, and then click on the Costumes button on the top left corner.
Just like with the google doodles, you can also use other objects instead of a letter in your name. For example if your name is John and you love sports, you can substitute the letter ‘o’ with a basketball or a football. You can see an example of this in Esplora’s logo video down below.
Step 4: Choose a backdrop
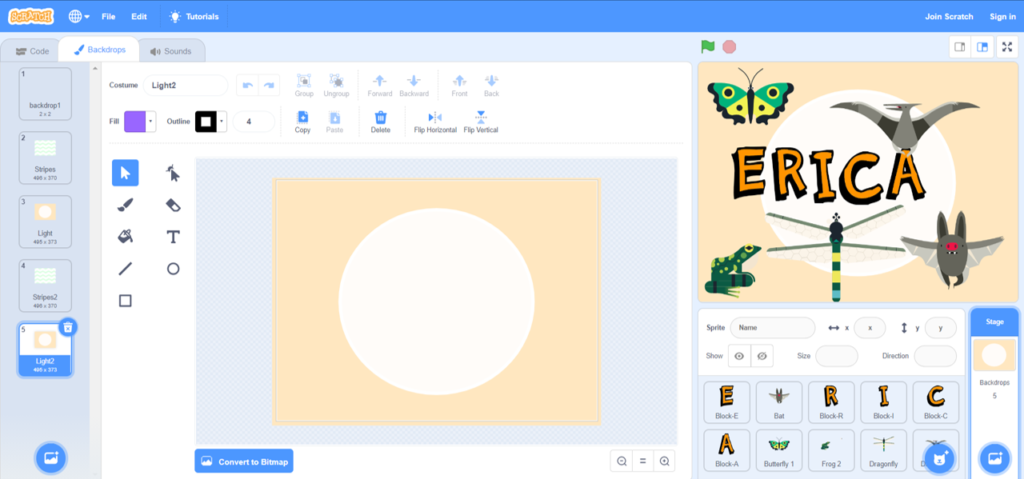
A backdrop is the background of your logo. To choose one, you’ll need to click on the button Choose a backdrop on the bottom right-hand side of your screen.
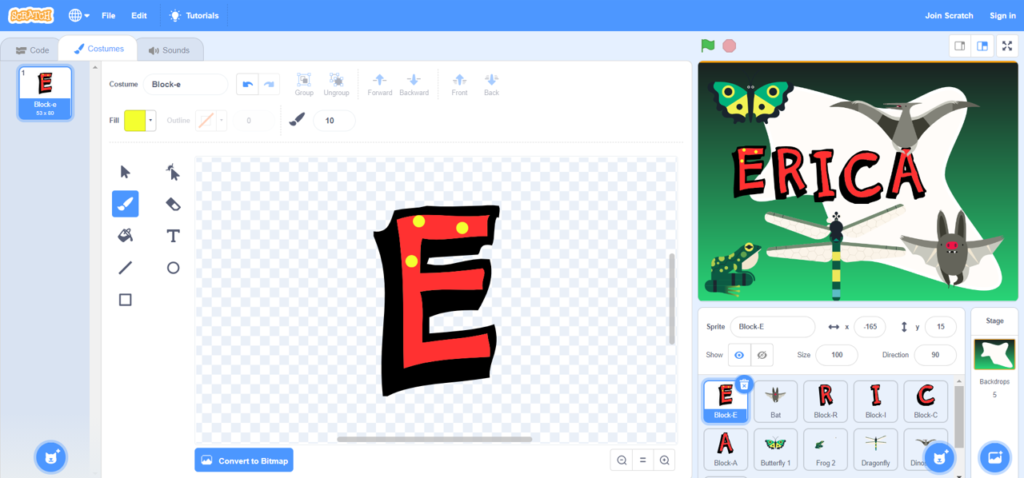
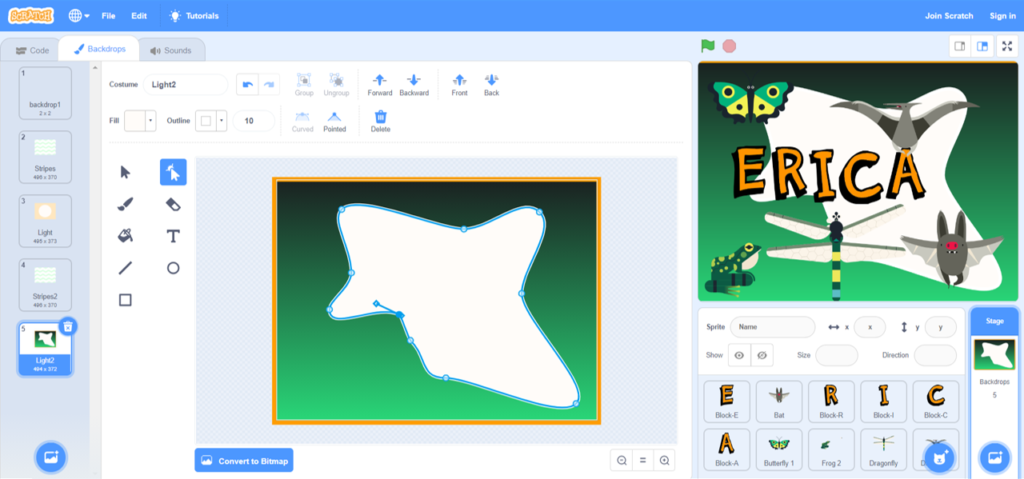
You can also edit your background. Click on the backdrop which you chose, and then click on the Backdrops button on the top left-hand corner to do this.
 |
 |
 |
 |
Step 5: Animate
It’s now time to start animating your sprites. You can use all the code blocks on the left-hand side of the screen. The below video will show you how I decided to animate my name.
There is no reset button on scratch so if you want your sprite to go back to the same position just include the same code but in reverse. So, if you made your sprite move forwards 5 steps, make it go backwards 5 steps by including a minus sign in front of the number. (see code of Letter E in the video below as an example)
We coded all our sprites to start moving or changing in shape and colour when the green flag was clicked. The video shows how all the animation combined looked when the green flag was clicked. It’s a jumble of animations but we wanted to show you as many as possible! You can pause the video to check how each individual sprite was animated.
We also have a video in Maltese which shows you how we designed and animated Esplora’s logo.
Share your animated logo with us on social media by tagging us on social media @esploramalta #esploramalta #getcuriousgetinspired
Don’t forget to take photos of 4 of your favourite advent calendar activities!